STATES
Text styling should be the same when it is part of a sentence. It can be styled differently when on its own line. The link should be contrasted by the contrasting color: Neptune #0099D4.
Unvisited

Neptune #0099D4
Hover

Neptune Light #3EB1DD
Underline
Active

Neptune Dark #00739D
Visited

Same as unvisited state.
BEST PRACTICE 1
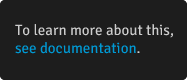
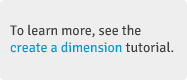
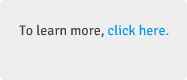
Descriptive links help users find what they need—even when quickly scanning a page. Don’t link long URLs, punctuation, or vague words like “click here.”
Do This

Don't Do This

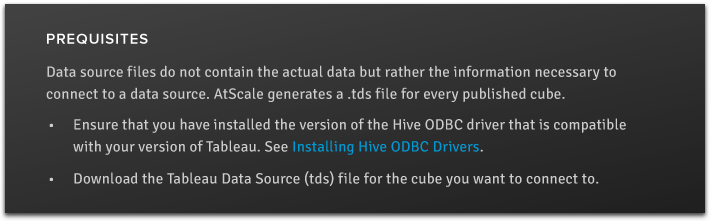
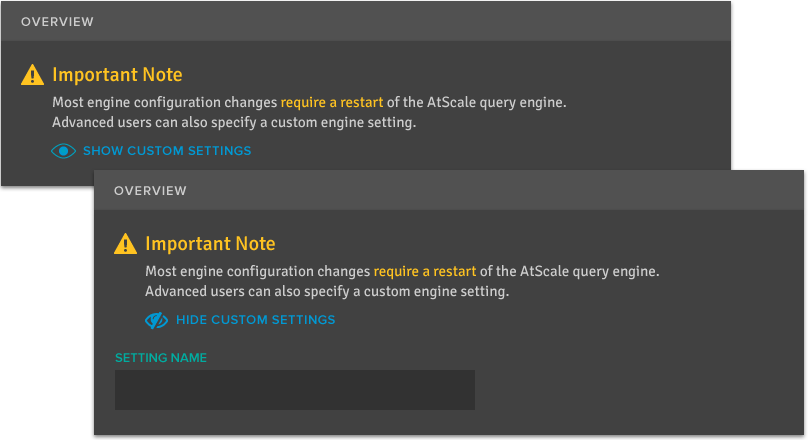
EXAMPLE 1
In this example, the link opens to reveal more content below.

EXAMPLE 2
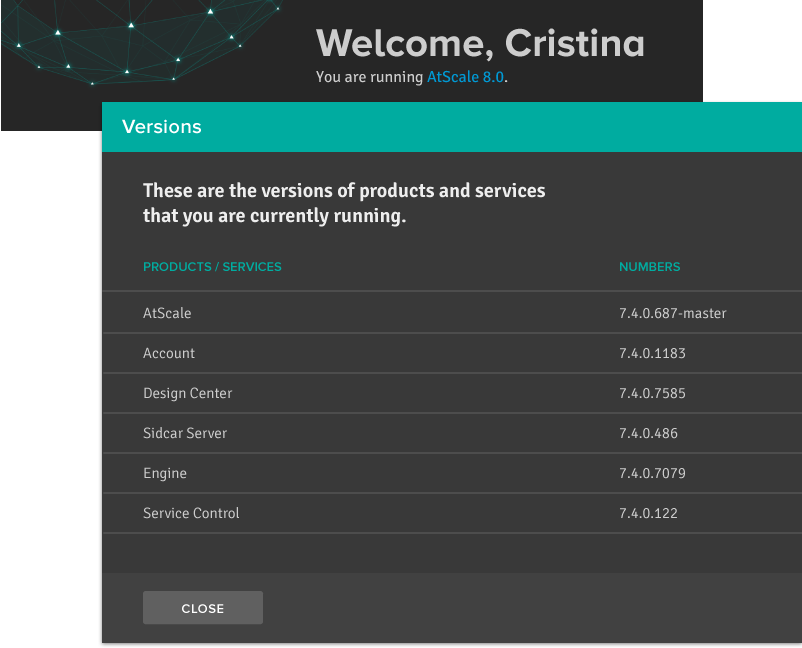
In this example, the link opens a shadow box dialog over the same page as the link.

EXAMPLE 3
In this example, the link opens a new browser window with an AtScale hosted page that provides links to downloadable drivers.