Spacing Scale
Use these units for detail-level designs when building individual elements.
| Unit | Measurement | Example |
|---|---|---|
| space-xxs (minimum) | 4px | 
|
| space-xs | 8px | 
|
| space-s | 12px | 
|
| space-m | 20px | 
|
| space-l | 32px | 
|
| space-xl | 40px | 
|
| space-xxl | 64px | 
|
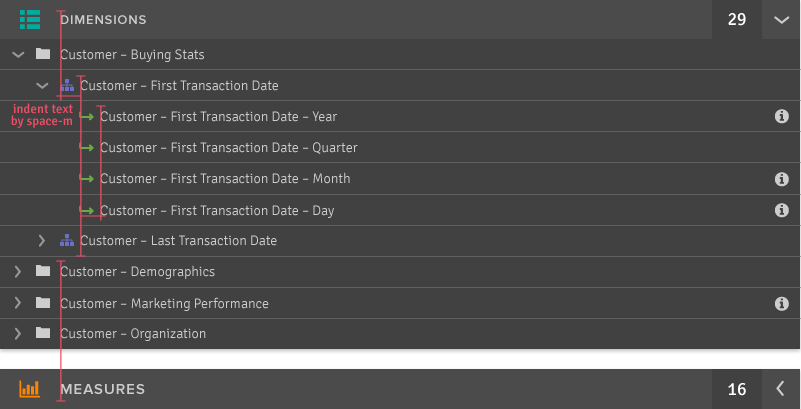
Alignments
Align indented elements to text, not to icons. Icons will vary in widths for them to be optically similar in size, so aligning by text will look more consistent.

Padding and Margin
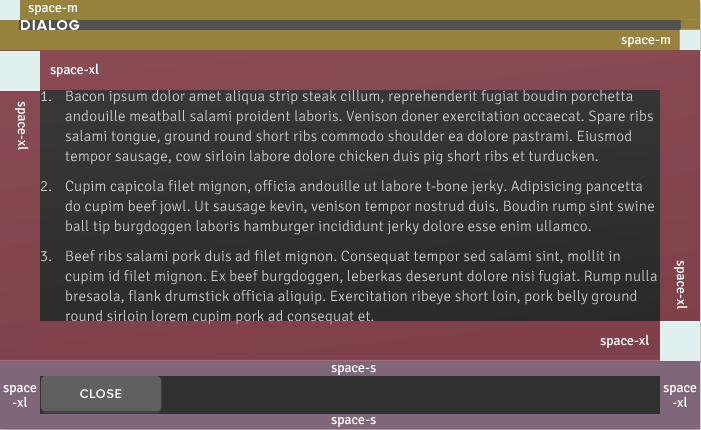
Dialogs
Dialog main content area has uniform space-xl padding around the perimeter of the text. Title bar padding has uniform space-m. Bottom action bar has non-uniform space-s and space-xl padding.

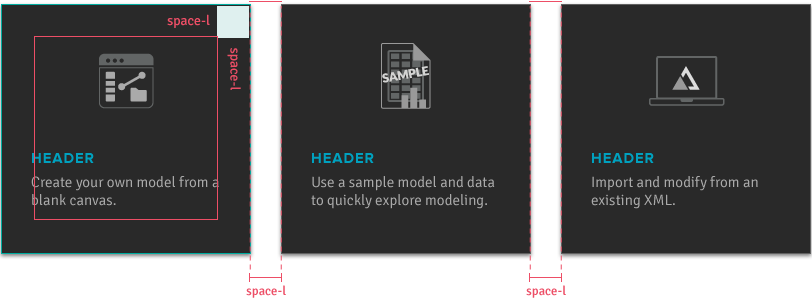
Launch Pads
Launch pads have uniform space-l padding around the perimeter of the text and space-l margin space between them.