CHECKBOX STYLING
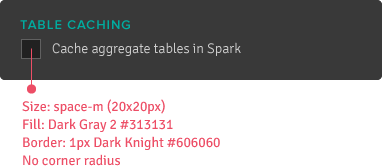
Unselected

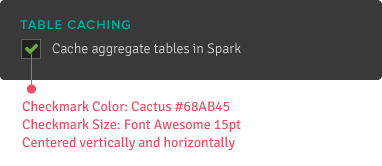
Selected

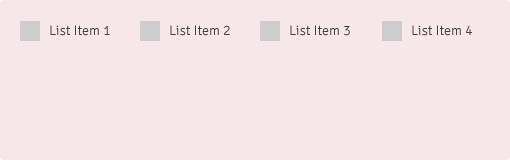
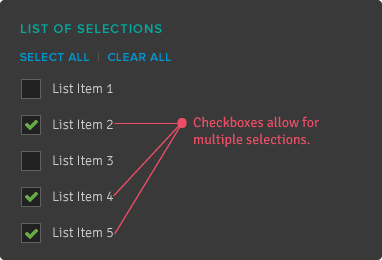
Multiples
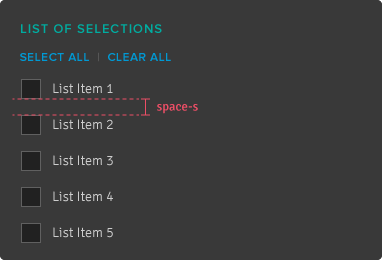
Space between checkboxes should be at least space-s, so items will be purposefully selected. It is helpful to add a select or clear all action for longer selection lists.
Unselected

Selected

BEST PRACTICE 1
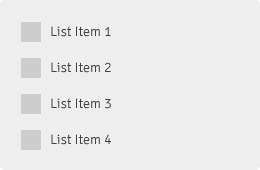
If there are no vertical space restrictions, stack checkboxes vertically. It's easier for users to read and select items down a vertically aligned list than a horizontal one.
Do This

Don't Do This